¡Hoy te voy a entregar tu primera VICTORIA del día!
Has vivido en la edad de piedra por demasiado tiempo.
Estas harto de escuchar que crear PÁGINAS WEB es FÁCIL.
Te sientes tonto porque aún no has dado el primer paso.
Hoy dejarás sentirte de esa manera.
Hoy crearás tu primer mini sitio web.
(uno simple, pero créeme cuando te digo que esto que aprenderás ES la base de TODO).
Quiero que sepas que esto inició gracias a mi hermana menor, a quien amo toda mi vida.
Le prometí que le enseñaría cómo crear páginas web.
Ahora te prometo a ti que te enseñaré cómo crear una.
Hoy comparto contigo un correo electrónico íntimo que le escribí a Saray.
Un correo electrónico que también te enseñará los primeros pasos para crear páginas web increíbles.
Este será el primero de una serie de artículos donde te mostraré cómo crear sitios web ganadores, épicos e increíbles (como tú).
Será el comienzo de una aventura maravillosa.
¡A la carga!
Prólogo
Saray,
Era el 17 de junio de 2005 cuando recibí la llamada.
«José”, dijo mi papá, “tu madre acaba de dar a luz a tu hermanita».
¡Me enojé!
Un par de semanas antes le había dicho a mi madre que no se atreviera a darte a luz mientras yo estuviera en mi viaje de promoción.
«No te preocupes, José. Saray y yo te esperaremos,» me dijo en aquel momento. Pero, la naturaleza tenía un plan diferente.
Mi mal humor de adolescente pronto desapareció y la felicidad tomó su lugar.
Pero aún tuve que esperar dos días completos para conocerte.
Mientras regresaba a la capital, les pedí a mis maestros que me dejaran cerca de la clínica.
Eran las 5 en punto de la tarde cuando llegué. El sol se estaba poniendo, pintando el cielo naranja albaricoque.
Mientras bajaba del autobús, vi como mis compañeros gritaban de alegría. Habíamos vivido tres días maravillosos de gozar de la playa, comer deliciosa comida y disfrutar de buena compañía.
Me despedí de ellos, sabiendo que nunca más volvería a ver a la gran mayoría.
Bajé las escaleras del autobús, fui al maletero, tomé mi maleta y caminé hacia tu encuentro.
Cuando entré en la clínica, mi corazón saltó de alegría y pude alcanzarte.
Y te vi.
Entonces te cargué por primera vez. Te juro por Dios que abriste tus ojos de grandes y hermosos, color ónix oscuros.
Y me sonreíste.
¡Que día aquel!
Este es el primer recuerdo que tengo de ti. Gracias por eso, mi niña linda.
Quiero continuar viendo tu sonrisa. Y es por eso que acepté enseñarte cómo crear páginas web.
Te encantará.
¡Comencemos este nuevo viaje!
Lo primero que tenemos que hacer.
Descarguemos un editor de texto.
Un editor de texto es un programa para escribir código.
Sugiero que uses el editor Visual Studio Code – a quien llamaré VS Code de ahora en adelante–.
Entremos en https://code.visualstudio.com y descarguémoslo.
¿Ya finalizó la descarga? Pues instalemos el nuevo software.
Para nuestra fortuna, VS Code está disponible para Mac, PC y Linux. Por tanto, lo podremos usarlo en distintas computadoras y sistemas operativos.
¡Ok! Vamos a abrirlo.

¿Interfaz negra?
Imagino que esto es algo raro para ti. Pero creeme cuando te digo que esto hará que tu tiempo frente a la PC sea más placentero. Además, tus ojos te lo van a agradecer.
Nuevo Archivo
Ahora que estamos dentro de VS Code, hagamos click en el menú File y procedamos a pinchar la opción New File.

Al hacer esto, VS Code creará un nuevo archivo llamado Untitled-1.
Si te preguntas por qué se llama así, aquí tu respuesta: todavía no lo hemos guardado.
Notaremos que la interfaz cambió un poco: apareció una pestaña nueva con el nombre feo Untitled-1 y una columna con el número 1.

Quiero que sepas que los editores de texto le asignan un número a cada fila del documento.
Por tanto, cada vez que presionamos la tecla enter dentro del documento, el editor de texto agregará una nueva fila.
Probemos esto.
Coloquemos nuestro cursor sobre la fila 1 y hagamos click sobre ella. Luego, presionemos la tecla enter cinco veces. Ahora, nuestro archivo tiene seis filas.

Guardemos el archivo presionando la combinación de teclas Cmd + S (o Ctrl + S si estás usando Windows). Luego hagamos click en el menú File y luego en la opción Save.

Pongámosle por nombre index.html y guardemos el archivo en alguna carpeta.

¿Por qué usamos el nombre index.html?
HTML es el lenguaje de las página web.
Los navegadores de Internet, como Chrome o Safari, leen el código HTML que se encuentra dentro de los archivos .html. Tengamos en cuenta que .html una extensión de archivo. Una extensión de archivo es el sufijo que colocamos al final del nombre de archivo, que indica qué tipo de archivo es.
Otros tipos de archivos también aceptan código HTML. Pero, por el momento, prefiero mantener las cosas simples.
Otra razón para usar el nombre index.html es que este es el nombre predeterminado de la página de inicio de un sitio web.
La página de inicio es la página que el navegador de Internet abrirá cuando ingresemos a una página web.
Por ejemplo, si entramos en www.rosa.do, nuestro navegador cargará index.html y presentará mi la página de inicio que creé.
En cambio, si entramos en http://rosa.do/about/, veremos una página distinta.
Tengamos en cuenta que una página web está alojada (vive dentro) en un servidor.
Un servidor es una computadora muy poderosa. En él podemos guardar distintos tipos información, como por ejemplo nuestro archivo index.html.
Los servidores generalmente saben que index.html es la página principal. Por este motivo, nombramos nuestro primer archivo index.html.
En un futuro hablaré más sobre este tema, pero si tienes ganas de conocer más, lee el artículo “Understanding the Index.html Page on a Website”.
Tu primera página web.
Ya guardamos el archivo y le dimos el nombre index.html.
Echemos un vistazo más de cerca a la interfaz.
Observa que la pestaña Untitled-1 ahora dice index.html. Esto significa que hemos guardado el archivo con éxito.

¿Y ahora qué hacemos?
Vamos a escribir ! (signo de exclamación) en la línea 1 de nuestro index.html.
Tan pronto como agreguemos el signo de exclamación, VS Code nos mostrará el siguiente Snippet.

¿Qué es un Snippet?
Un snippet es un un término en inglés utilizado en la programación para referirse a pequeñas partes de código o texto .
VS Code tiene muchos atajos y snippets para ayudarnos a crear páginas web.
Cuando escribimos ! dentro de un archivo .html, VS Code sabrá que tiene que buscar el snippet que vimos en la imagen anterior.
Cada fragmento tiene su propio atajo, que generalmente es un signo, una palabra o una combinación de caracteres.
Nota: los snippets están vinculados al tipo de archivo. ¡El fragmento que VS Code busca cuando escribimos ! en un archivo .html será diferente de un archivo .css. De hecho, un archivo .css no tendrá un snippet asignado al signo de exclamación. Por cierto, hablaremos más sobre CSS más adelante.
Continuemos
Hagamos clic en el fragmento (o presione la tecla Enter).
Puff! Magia.

Ya tenemos nuestro primer código HTML.
Cambiemos algunas cosas.
Sustituyamos el código de la línea 7 con el siguiente:
<title>Mi Primera Página Web</title>

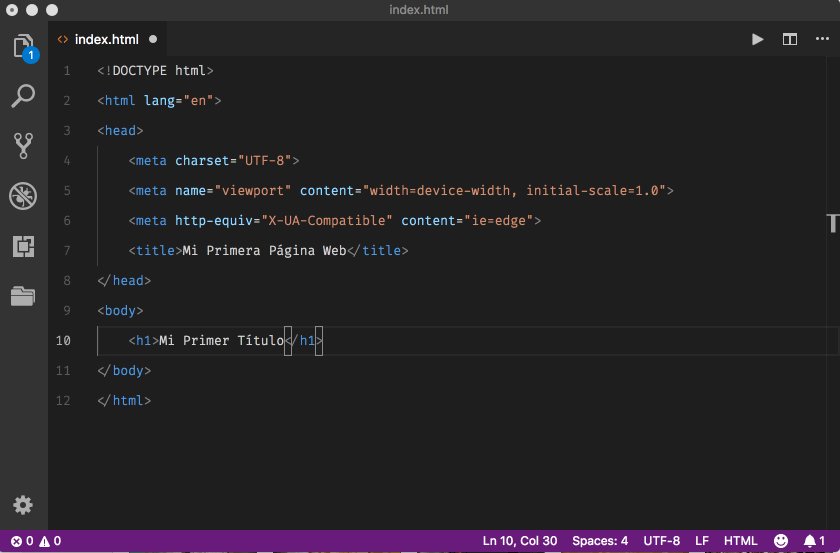
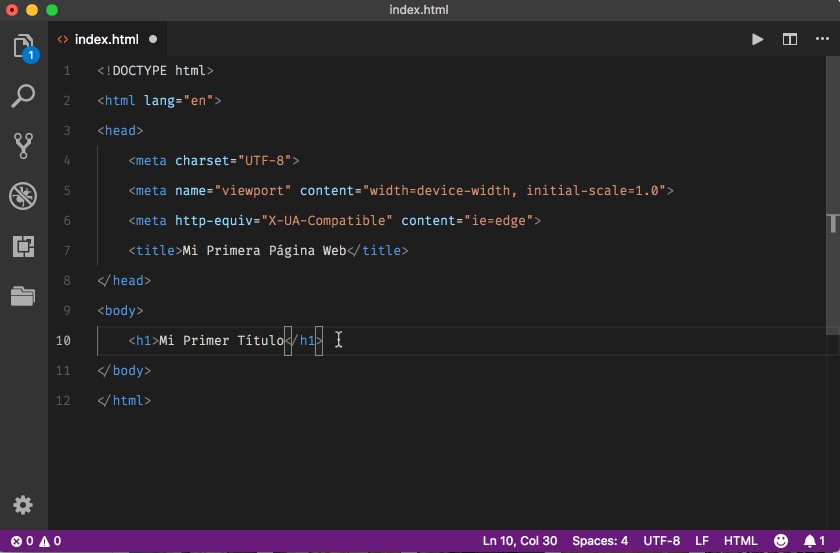
Luego, coloquemos el cursor sobre la línea 10 y escribamos esto:
<h1>Mi Primer Título</h1>

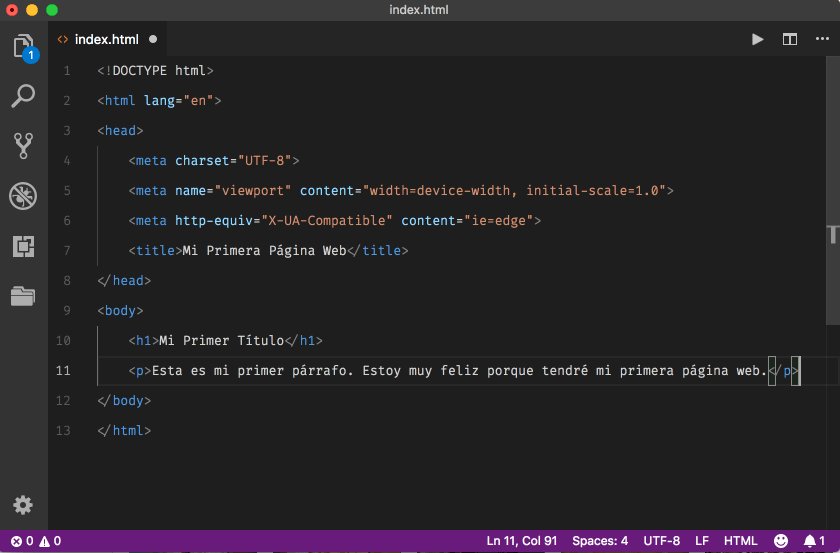
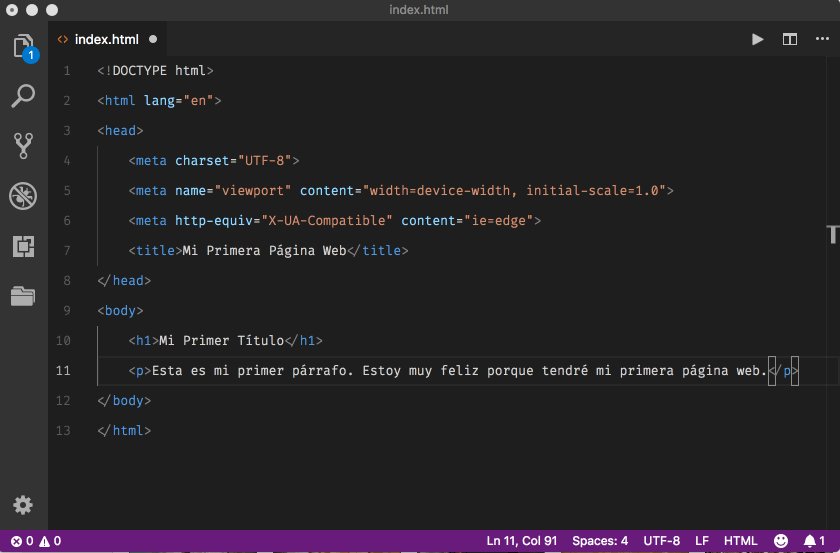
Presionemos la tecla enter e insertemos esto en la línea 11:
<p>Esta es mi primer párrafo. Estoy muy feliz porque tendré mi primera página web.</p>

Presionemos Cmd+S para guardar los cambios.
Abramos la página en un navegador de internet
Busquemos nuestro archivo index.html.
Para agilizar la búsqueda, hagamos click derecho sobre el tab index.html. Luego, pinchemos Reveal in Finder (o Reveal in Explorer si estás en Windows).

VS Code nos ofrece esta opción para que no tengamos que buscar el archivo en nuestra computadora.
Abramos el archivo con Google Chrome (si no tienes Chrome, descárgalo aquí).
Haz doble click sobre el index.html.

OJO: puede que el archivo abra en Safari si estás usando Mac o en Internet Explorer si estás usando PC. También es posible que abra en VS Code.
Si el archivo abre en VS Code u otro programa que no sea un navegador de internet, procede a abrir el navegador (usemos Chrome) y pincha y arrastra el archivo sobre Chrome. Chrome será lo suficientemente amable como para abrirlo.
¡MUY BIEN!
Acabamos de crear nuestra primera página web.
Hablaremos más sobre HTML en nuestro próximo encuentro.
Explicaré en profundidad todos los términos extraños que vimos durante este tutorial (<título>, <h1>, <p>, etc).
Por el momento, ¡atesora nuestro nuevo logro!
Estoy orgulloso de ti.
P.D: traduje el texto a inglés, puedes verlo aquí.







